
The Osmotic Interface is a biologically inspired interface principle that serves the purpose of displaying and/or navigating a multitude of content while maintaining an extensive overview. This is done by making use of the behavior that vacuoles inside cells exhibit when involved in the process of osmosis.
Year: 2019
Tools used: Swift Code, Processing
A magnification gesture expands or shrinks content cells.
Vacuoles are enclosed compartments filled with fluid that occur in certain bacterial, plant, fungal and animal cells where they mainly serve as material isolators and support structures. Due to a semi-permeable membrane, water diffuses into and out of them depending on different material concentrations on each side of the membrane. The Osmotic Interface can be imagined as a collection of tightly arranged rectangular vacuoles. Upon transformation, the structure behaves as if their material concentrations are being artificially adjusted to make them expand and shrink. This leads to the content cells pushing and pulling each other around so that they can efficiently use the maximum available screen space and leave no gaps in between. A resulting consequence is that every compartment is visible and visually accessible at all times because they always assemble next to each other and never overlap. Accessing content only requires a single magnification interaction on the respective compartment. The structure can also be used in a way that does not necessarily have to involve active user interaction and can act as an information display by scaling and restructuring itself automatically based on proportional data.
The structure mimics the behavior of vacuoles inside cells when they exchange fluids amongst each other.
It is based on a infinitely scalable structure of rectangles. Overlaid content cells change in size when center points of cell groups are being moved.
Content cells can be rearranged by repositioning them or swapping them with other cells
Depending on the application, further funtionalities could make sense, like shifting focus between spaces or the ability to put a cell into fullscreen view.
Here are some ideas on how to make use of the principle:
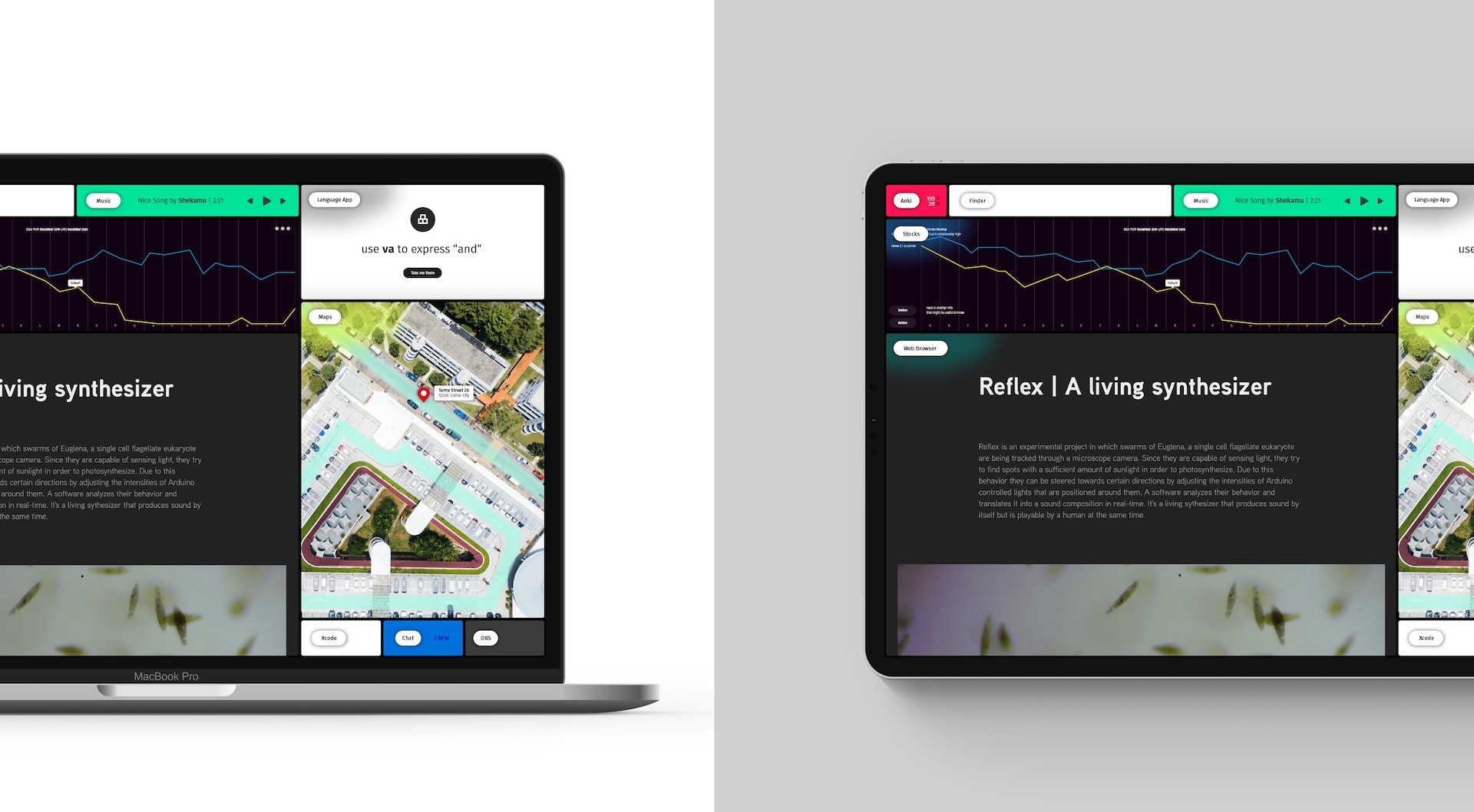
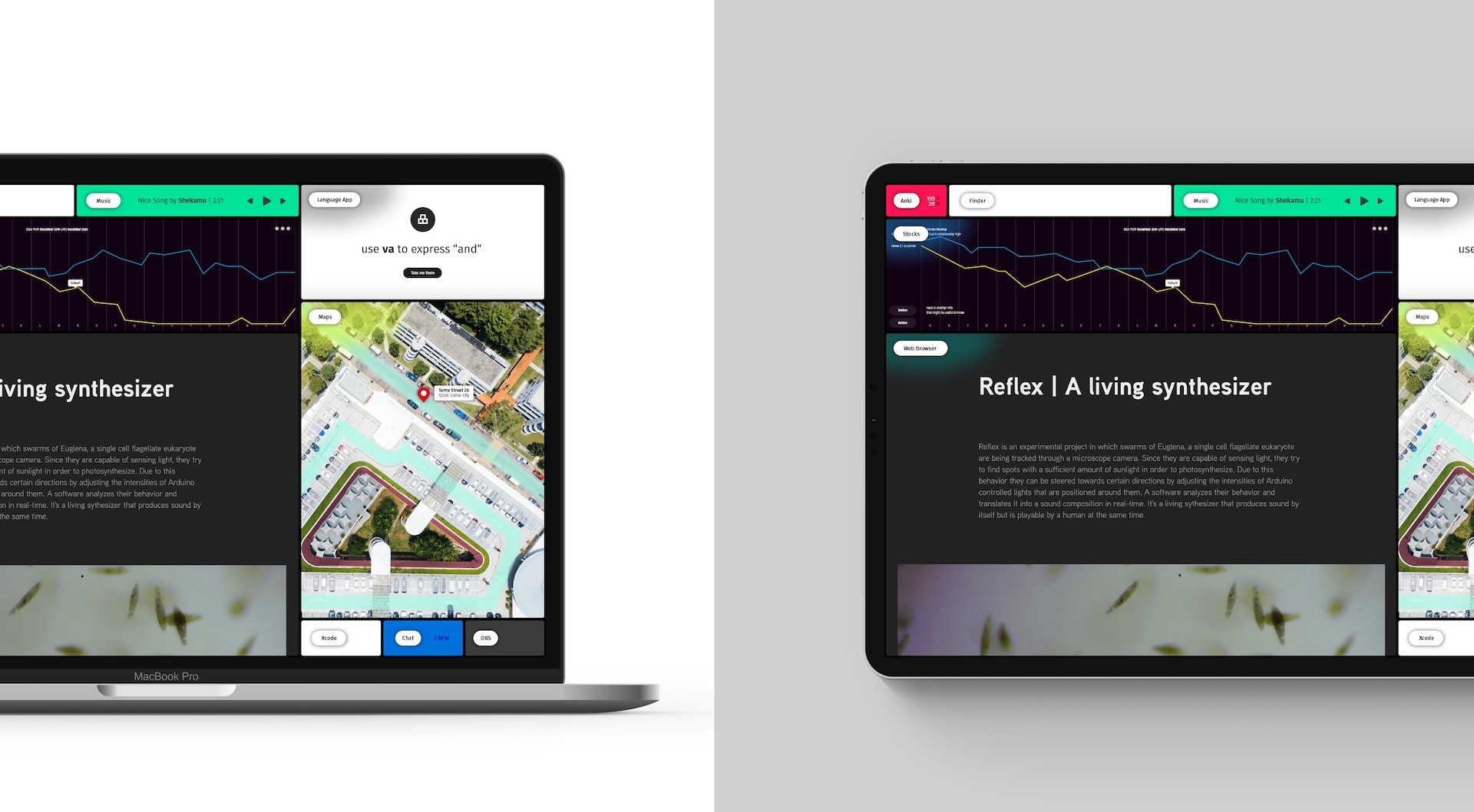
Prototype of a web browser

GUI for an operating system

Smart fridge

Control center of a car

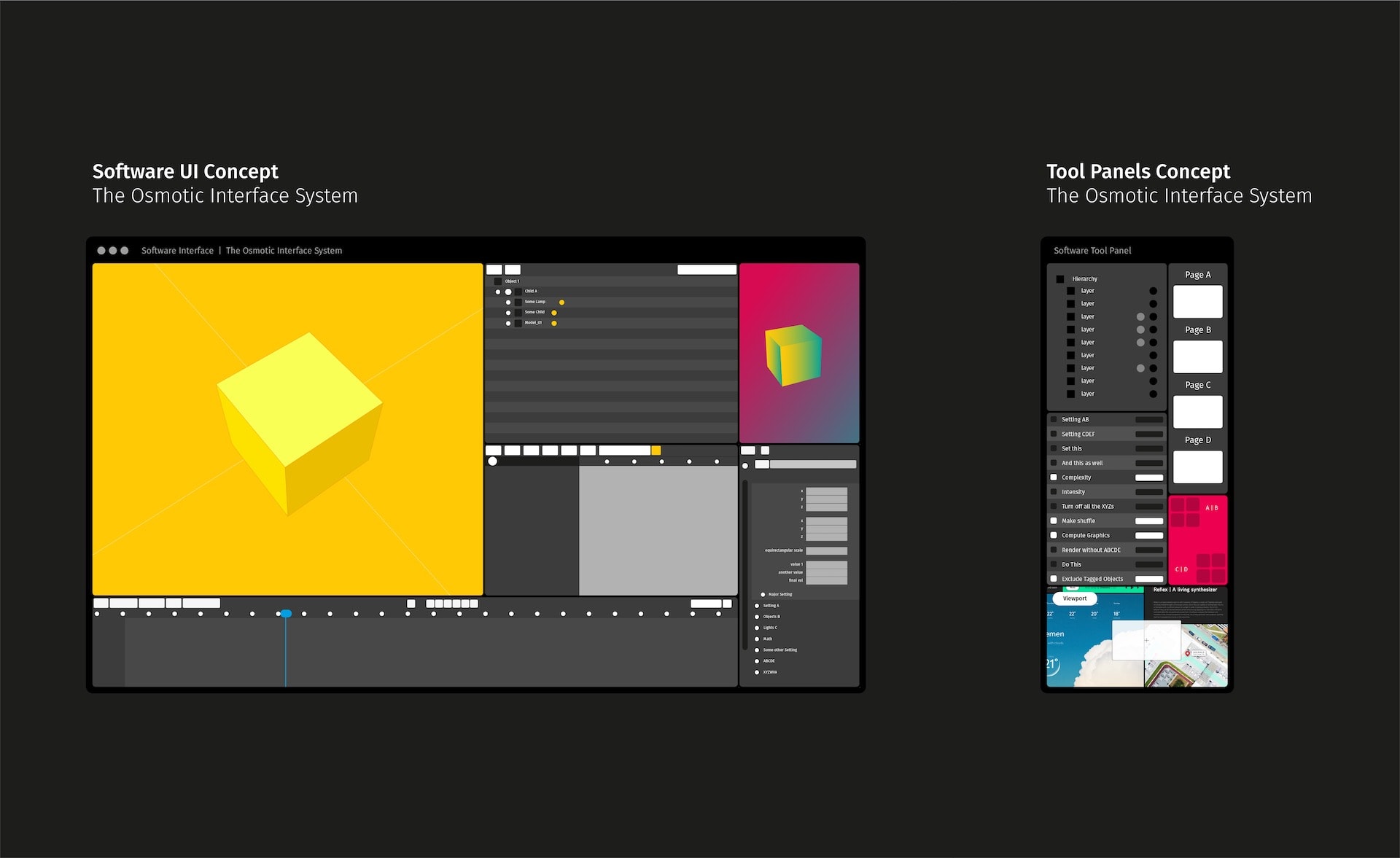
Software UI structuring

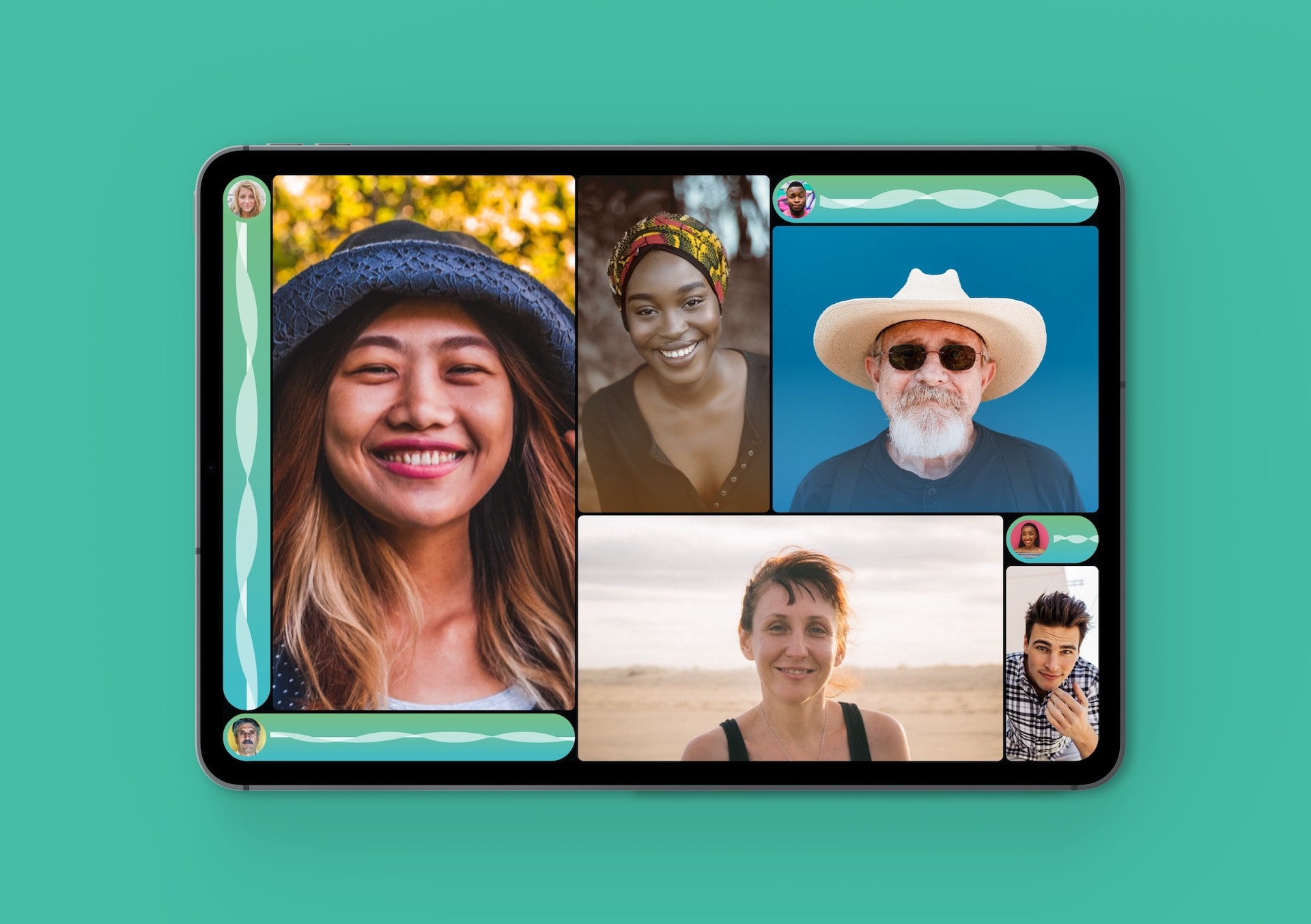
Group video call application. Participants grow and shrink automatically depending on how actively they participate in the conversation.